Intro to 3dverse
Welcome to 3dverse, the cloud-native real-time 3D development platform.
We believe we’re working on something special and this page aims to explain why and how we intend to create a new development model for real-time 3D.
Why 3dverse?
Our team has spent years experiencing the challenges of working with real-time 3D in industries such as video gaming, medical imaging, architecture, and engineering. In all of these industries, we’ve encountered the same recurring problems:
Problem #1: 3D development workflows are complex and inefficient.
- All team members require powerful & specific hardware.
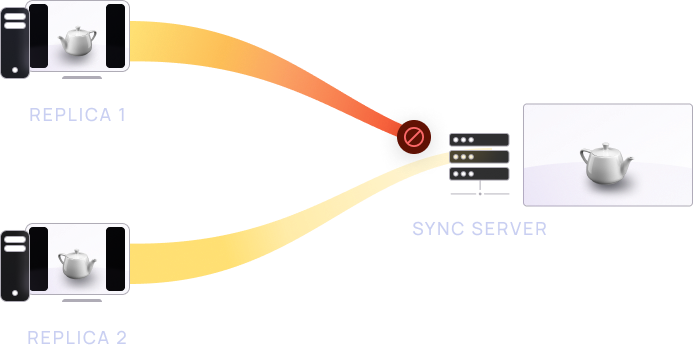
- Teams typically have a sync server and collaborators need to sync assets while nobody works on the latest version.
- As a result, developing complex 3D applications is slow and costly.

Collaborators needs a) powerful & specific hardware, b) a replica of the 3D assets on their local machine
Problem #2: Application delivery is inefficient
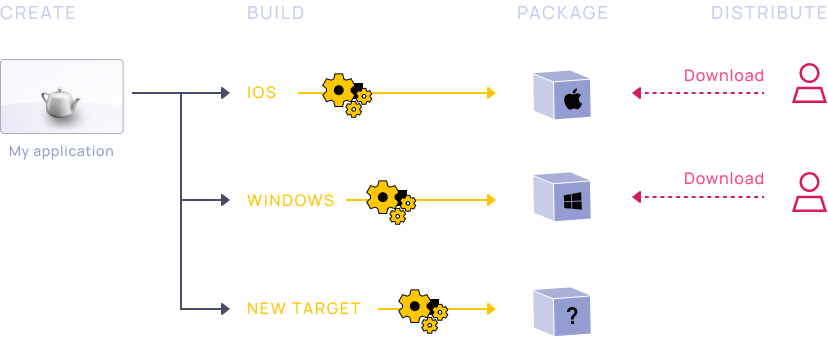
- Each targeted device requires its own build and packaging process.
- The end experience may largely depend on the hardware running the package.
- Delivering real-time 3D on the web requires complex infrastructure.

Delivery model for applications built with traditional 3D engine
Our solution
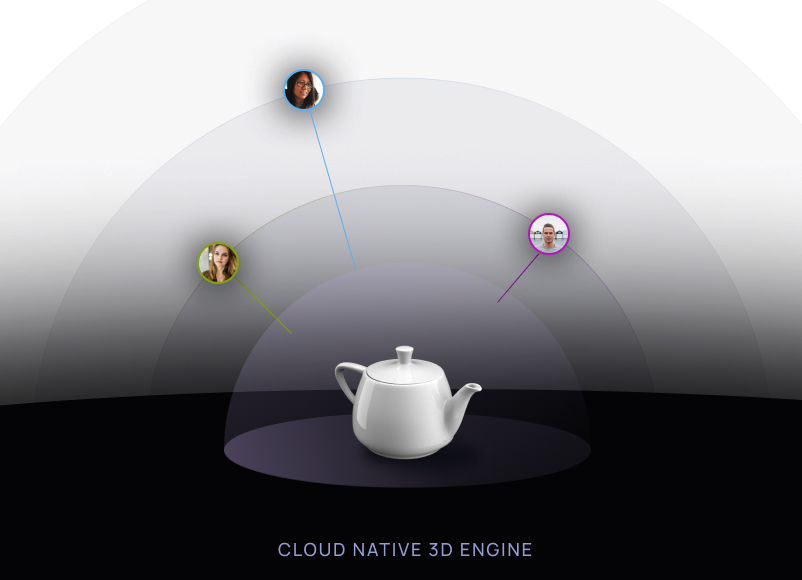
To solve these issues, we’ve built our own cloud-based rendering engine, streaming frames in real-time to any web browser, and integrated it with a powerful asset management system.
This means:
- 3D assets are uploaded to the cloud, either via a web browser or an API.
- 3D assets are edited with web-based editors.
- 3D scenes can be integrated into any web app.
- all engine and asset management functionalities are exposed through APIs and JavaScript libraries.
Whether developing or using the 3D application, you’re always working on the latest version. The web becomes the universal entry point for developing and delivering 3D applications.

Multiple users are connected to the same instance of the rendering engine, running on cloud infrastructure
How does it work?
When you visit a web page integrated to a 3dverse 3D scene, the following happens:
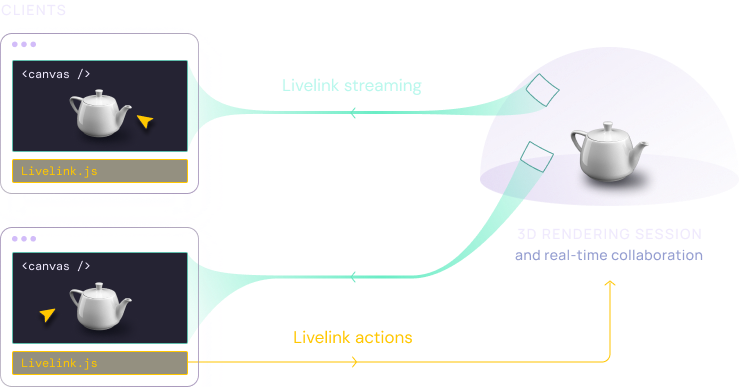
- The website loads a JavaScript library (Livelink.js SDK), which sends a request to spin up an instance of our rendering engine on a cloud provider near your location.
- The website uses a JavaScript library (Livelink.js SDK) to open a WebSocket connection with the rendering engine and receives streamed content that is displayed on an HTML Canvas.
- The Livelink.js SDK keeps track of the state of the scene on the server and sends or receives events to update the scene in real-time.
The period when the cloud rendering engine runs is called a rendering session. Multiple users can connect to the same rendering session and will experience the scene in real-time.

The Livelink.js SDK handles video streaming, and can communicate both ways with the server
If all connected users close their browsers, the WebSocket connections are also closed, and the rendering session ends, freeing up computing resources.
Setting up and editing 3D scenes happens directly in the browser- using our web-based editors.
Building a custom application only requires an HTML page and a few lines of JavaScript. Your web UI can interact in real-time with the cloud-rendered scene using the Livelink.js SDK.
You can connect to the same rendering session with multiple UIs and still experience the scene in the same state.
How to work with 3dverse?
The 3dverse Toolbox consists of:
- 3dverse Console: This is the entry point for 3dverse developers to interact with the platform. It contains:
- Asset Browser: Similar to a filesystem explorer, it lets you browse, manage and upload 3D assets.
- Asset Editors: Assets can then be opened in web-based asset editors (the editor will depend on the asset type). The Scene Editor lets you customize a 3dverse scene with a look and feel comparable to traditional 3D desktop engines. Materials, Shaders, Animation Graph, Animation Sequence assets each have their own web-based editors.
- Monitoring dashboards: Dashboards to monitor usage, performance and know in real-time who is accessing your 3D scenes.
- Livelink.js SDK: the JavaScript library to integrate in your web application. It streams the content to a HTML Canvas and it allows you to send commands to the rendering engine.
- Asset API: A REST API to manage assets outside a rendering session. It can replicate most functionalities of the Asset Browser (like uploading or managing 3D assets).
When building a 3dverse app, you can use the Scene Editor to easily edit your scene but all your business (or game) logic will be handled in your web app.
As a matter of fact, any action which can be done in the Scene Editor, can also be done with the Livelink.js SDK.
Benefits of working with 3dverse
3dverse offers a new development paradigm for real-time 3D. Compared to traditional engines, it offers a few obvious benefit:
- Device agnostic: You’re no longer limited by end-user hardware requirements.
- Real-time collaboration: Always work on the latest version.
- Easy delivery: Integrate in any web app. Don’t worry about scaling.
- Performance & security: Render large 3D assets without sending them over the network.
These key characteristics make 3dverse shine for projects that are web-centric and collaborative; projects where 3D assets are large or confidential; projects that need to reach a large audience with a variety of devices.
We believe we’re onto something special which will shape the direction of the 3D industry as a whole. We hope you’ll enjoy the ride with us.