Rendering sessions
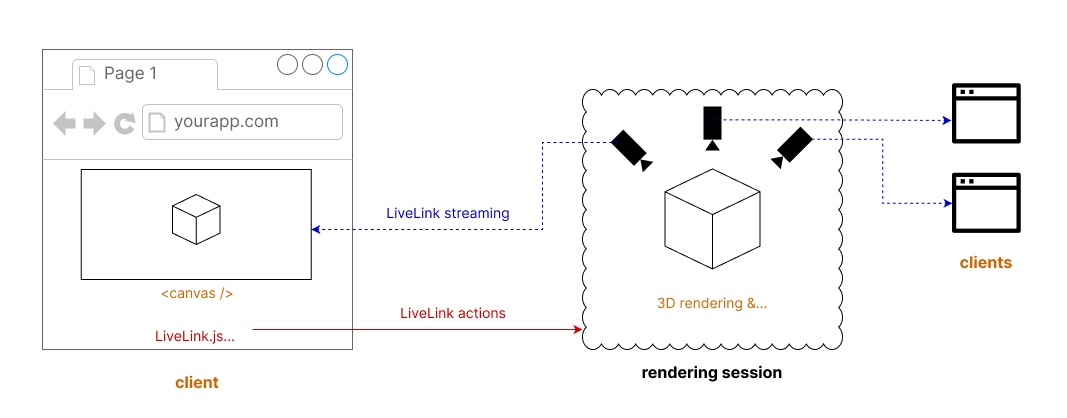
3dverse renders 3d scenes on the cloud. Each instance of the rendering engine is called a “rendering session”.
Once a session is running, you can use the LiveLink.js SDK to stream its content to the browser, send commands to the 3d scenes or listen to remote events.
Livelink.js SDK
The Livelink.js SDK is a bridge between the client (your browser) and the remote rendering session on 3dverse servers.
It has 3 main functions:
- streaming the rendered frames from the server to the client (ie: painting them on an HTML Canvas)
- sending commands from the client to the rendering session to interact with the 3D scene
- listen to events from the rendering session (eg: other users updating the scene).

Multiple users can use Livelink.js to connect to the same rendering session and collaborate in real-time.
Session workflow
Let's go over the steps needed to go from a 3D model source file to a rendered image in your browser:
- A user uploads a 3D source file to 3dverse. 3D models are converted into Scenes, thus returning a
scene_id. - Using the
scene_id, you can create a new Session, returning asession_id. - As the Session is created, all the assets tied to the
scene_id(see Scene graph section) are loaded into the session.Using the LiveLink SDK (and thesession_id), a user connects to the Session. - When a user first joins the Session, a Camera is spawned inside the Session. The camera settings (eg: position, render graph, etc) will define how to render the frames. The rendered frames are streamed to the browser, using the LiveLink SDK.
- If no client is connected to the Session, the Session is automatically closed after a few seconds of inactivity.
Live collaboration
You can create multiple simultaneous Sessions referencing the same Scene. You can also connect multiple users to the same Session to enjoy the full benefits of real-time collaboration.
As we'll see later, some elements of the rendering process are tied to the context of a specific Session, the most notable of all being the Camera.
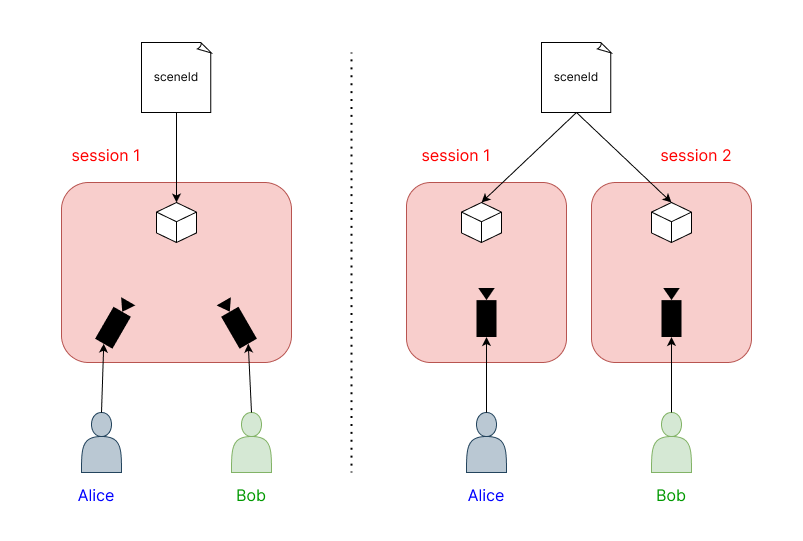
Let's take a look at two different ways of using Sessions to render a single Scene:

On the left, 2 users connected to the same Session. They can see each other's Camera and benefit from live collaboration.
On the right, 2 users, each connected to their own session. They have separate contexts and cannot see each other's camera.
In both cases, the same Scene is rendered.
As we'll see in the next section, while it is generally preferable to collaborate in a same Session, multiple Sessions can also be synchronized to leverage cross-Session collaboration.