Add interactivity
The objective of this section will be to set the color of the Big Teapot by clicking on either of the two small ones.
Picking & Set component value
Go back to your text editor to add some interactivity.
Add an onClick function to identify the clicked entity during a click event. Copy paste the script just under the <body> tag.
1234567891011Replace the canvas section in your text editor with this new code.
123456
This new code is attached to our function to the onClick event.
Use the SDK to set a Component’s value
The next step is to retrieve the material_ref value of the entity clicked on, and set it to the big Teapot. Once again, in this example, it is easier to copy and paste the onClick async function to replace the code. Once done, your changes will be made.
Clicking on either of the two small teapots should update the big one.
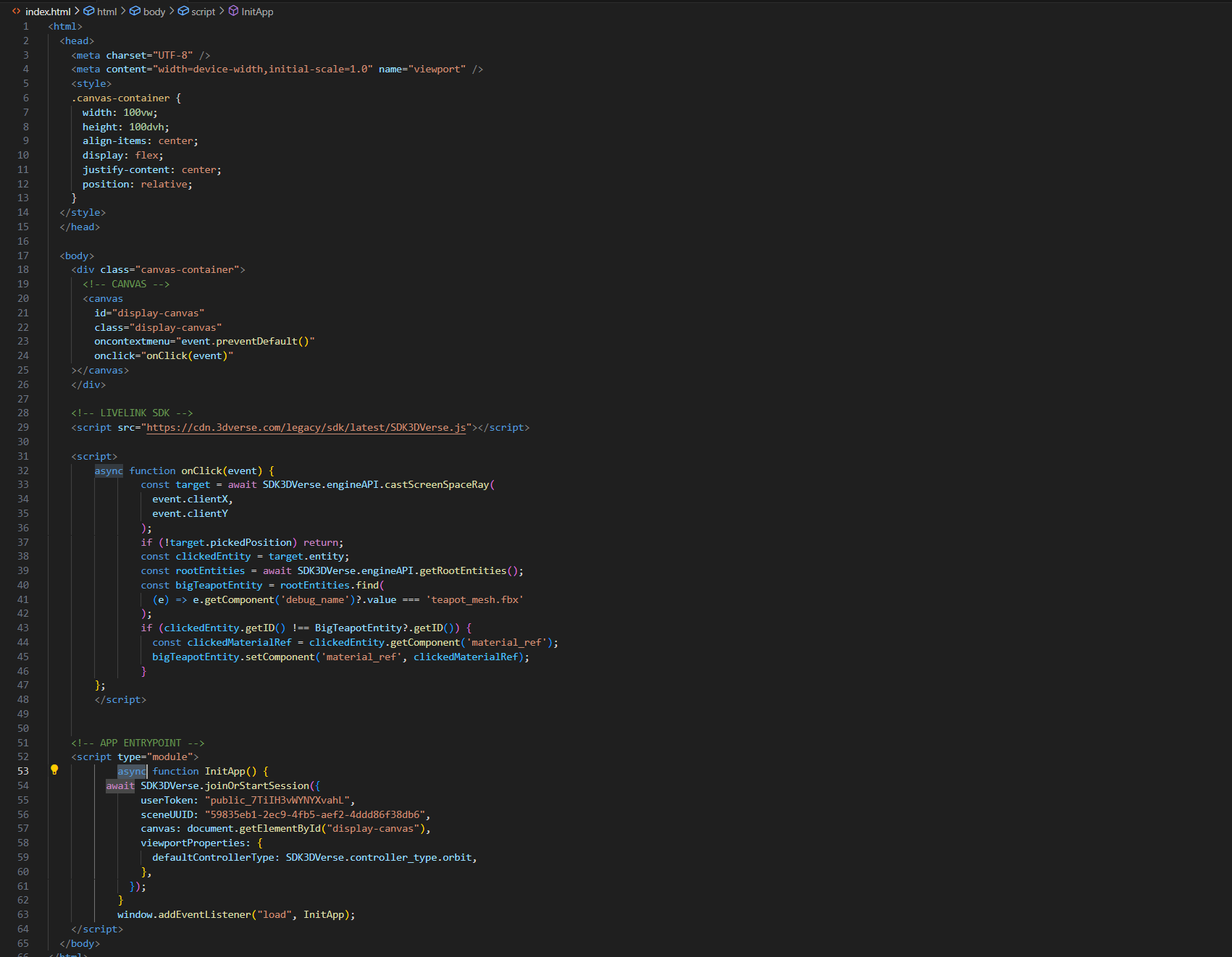
In the end your html file should look like this: